Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Fragen zur neuen RC-Network Plattform
- Ersteller RCN-Team
- Erstellt am
- Status
- Für weitere Antworten geschlossen.
Hallo Stefan,
jetzt glaube ich, habe ich es gefunden!

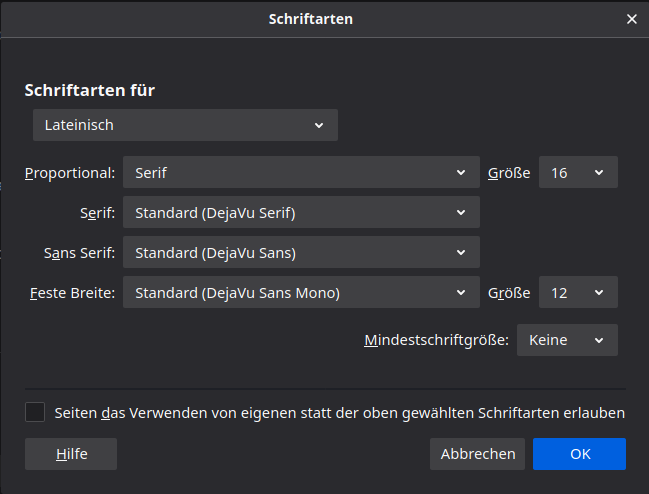
Der Kontrast ist jetzt, finde ich, besser als vorher. Was den Unterschied gebracht hat ist folgendes:

Ich hab den Haken bei "Seiten das Verwenden von eigenen statt der oben gewählten Schriftarten erlauben" herausgenommen.
Macht es für mich jetzt auf jeden Fall besser unterscheidbar.
Danke für alle Tips und Hilfen und noch schöne Feiertage euch allen!
Johannes
jetzt glaube ich, habe ich es gefunden!
Der Kontrast ist jetzt, finde ich, besser als vorher. Was den Unterschied gebracht hat ist folgendes:
Ich hab den Haken bei "Seiten das Verwenden von eigenen statt der oben gewählten Schriftarten erlauben" herausgenommen.
Macht es für mich jetzt auf jeden Fall besser unterscheidbar.
Danke für alle Tips und Hilfen und noch schöne Feiertage euch allen!
Johannes
husi
User
Hallo in die Runde,
hat jemand eine Idee für mich, wie ich ein selbst gemachtes Video hier ins Forum hochladen kann, ohne es auf die bekannten Videoplattformen "zwischenparken" zu müssen? Bei Bildern geht es ja auch...
Bei den drei Punkten (im Pulldown-Menü) gibt es den Unterpunkt: Medien
Da muß man eine URL eingeben, es wird kein lokaler Speicherort als Quelle angeboten.
Gut, dann habe ich das Video auf meine Webseite hochgeladen und diese URL in dem Medien Dialog angegeben. Aber wie unten (in dem Dialog) schon zu lesen ist, klappt das nicht, weil meine Webseite keine "zugelassene" Webseite ist. Gibt es eine andere Lösung, außer sich bei den "zugelassenen" Webseiten zu registrieren und das Video dort zusätzlich zu posten?
Vielen Dank
Mirko
hat jemand eine Idee für mich, wie ich ein selbst gemachtes Video hier ins Forum hochladen kann, ohne es auf die bekannten Videoplattformen "zwischenparken" zu müssen? Bei Bildern geht es ja auch...
Bei den drei Punkten (im Pulldown-Menü) gibt es den Unterpunkt: Medien
Da muß man eine URL eingeben, es wird kein lokaler Speicherort als Quelle angeboten.
Gut, dann habe ich das Video auf meine Webseite hochgeladen und diese URL in dem Medien Dialog angegeben. Aber wie unten (in dem Dialog) schon zu lesen ist, klappt das nicht, weil meine Webseite keine "zugelassene" Webseite ist. Gibt es eine andere Lösung, außer sich bei den "zugelassenen" Webseiten zu registrieren und das Video dort zusätzlich zu posten?
Vielen Dank
Mirko
Hallo Mirko
Videos hochladen geht nicht. Es kann nur auf eine der Plattformen verlinkt werden.
Videos hochladen geht nicht. Es kann nur auf eine der Plattformen verlinkt werden.
Du kannst das Video schon von deiner Seite einbinden - einfach als URL verlinken statt als Medium.
Aber das schaut dann leider nicht so gut aus wie von einer der unterstützen Plattformen.
Bei den Medien/Videos gibt es die Einschränkung aus mehreren Gründen:
Aufbau und Verlinkungen der Plattformen sind bekannt und die Widgets für die direkte Darstellung definiert.
Das wäre bei anderen Plattformen jedes mal alles nachzupflegen!
Weiters bieten ja Youtube und Konsorten für die jeweiligen Browser spezifische optimierte Versionen des Videos an.
Und sie machen das noch dazu über einen Streaming Server.
Und aus all diesen Gründen ist Videoeinbindung so viel komplizierter als Bilder Hochladen...
Sorry for dett!
Aber das schaut dann leider nicht so gut aus wie von einer der unterstützen Plattformen.
Bei den Medien/Videos gibt es die Einschränkung aus mehreren Gründen:
Aufbau und Verlinkungen der Plattformen sind bekannt und die Widgets für die direkte Darstellung definiert.
Das wäre bei anderen Plattformen jedes mal alles nachzupflegen!
Weiters bieten ja Youtube und Konsorten für die jeweiligen Browser spezifische optimierte Versionen des Videos an.
Und sie machen das noch dazu über einen Streaming Server.
Und aus all diesen Gründen ist Videoeinbindung so viel komplizierter als Bilder Hochladen...

Sorry for dett!
husi
User
Danke euch Beiden.
Für früher hast du bestimmt recht, aber seit html 5 ist das echt kein Hexenwerk mehr.
Auf meiner Webseite ist dies der komplette Quellcode um ein Video anzuzeigen und abspielen zu lassen.
Aber gut, dann gibt es hier halt keine Videos, schade.
Vielen Dank
Mirko
Für früher hast du bestimmt recht, aber seit html 5 ist das echt kein Hexenwerk mehr.
Auf meiner Webseite ist dies der komplette Quellcode um ein Video anzuzeigen und abspielen zu lassen.
HTML:
<video controls height="360" width="640">
<source src="video/nurfluegel_01_klein.mp4" type="video/mp4" >
<p>Dieser Browser unterstützt HTML5 Video nicht</p>
</video>Aber gut, dann gibt es hier halt keine Videos, schade.
Vielen Dank
Mirko
Sorry, streamt jedoch trotzdem nicht - da es dein Webserver nicht einfach out-of-the-box unterstützt.
Optimal ist es auch nicht - mp4s gibt es in unterschiedlichen encodings die nicht von allen Browsern unterstützt werden und .ogg oder .webm sind in verschiedenen Browsern besser. Vorschaubild hab ich dann auch keins.
Darf nur auf den mozilla developer Referenz verweisen: https://developer.mozilla.org/en-US...livery/cross_browser_video_player#HTML_Markup
Optimal ist es auch nicht - mp4s gibt es in unterschiedlichen encodings die nicht von allen Browsern unterstützt werden und .ogg oder .webm sind in verschiedenen Browsern besser. Vorschaubild hab ich dann auch keins.
Darf nur auf den mozilla developer Referenz verweisen: https://developer.mozilla.org/en-US...livery/cross_browser_video_player#HTML_Markup
Wiedereinstieg
User
Aber Du kannst doch einen Link einfügen. Da hast Du doch m.W. keine Einschränkungen und kannst das Video auf Deine Website hochladen (hab es gerade mit einem mp4 probiert).
Ist dann natürlich nicht eingebettet aber beim Anklicken/-tippen öffnet sich das Video.
hth
Ulrich
P.S. auch in Youtube kann man Bilder übrigens als "Nur per Link zu sehen" hochladen. D.h. dann, dass die nicht auf Deiner Profilseite erscheinen, sondern eben nur über einen Link (sofern bekannt) angesehen werden können.
Ist dann natürlich nicht eingebettet aber beim Anklicken/-tippen öffnet sich das Video.
hth
Ulrich
P.S. auch in Youtube kann man Bilder übrigens als "Nur per Link zu sehen" hochladen. D.h. dann, dass die nicht auf Deiner Profilseite erscheinen, sondern eben nur über einen Link (sofern bekannt) angesehen werden können.
Anhänge
Moin moin allerseits,
kaum schreibt man, dass bald zu ist... geht's volle Kanne weiter.
Zu den Schriftarten/Unterscheidungsmöglichkeiten:
Es wird wohl leider immer irgendeine Konfiguration geben, bei der irgendwas nicht optimal aussieht. Und wir wahrscheinlich nicht deswegen etwas anpassen werden, denn wir können nur sicherstellen, dass der Großteil der User "richtig" versorgt wird, jeden Einzelfall werden wir nicht schaffen zu optimieren, nicht nur ist das die Arbeit an sich, am Ende steht auch ein ggf. komplexer Style mit zusätzlichen Wenn-Bedingungen für verschiedene Browser/Geräte, der dann auf Dauer auch wartungsintensiver und problematisch bei Updates wird, die paar Byte zusätzliche Datenmenge bei einem gecachten CSS lasse ich mal unter den Tisch fallen.
Das soll aber niemanden entmutigen, hier sein Problem zu schildern, wie man sieht hat sich innerhalb weniger Tage trotzdem eine Lösung gefunden, ohne dass wir neu aufsetzen mussten.
neu aufsetzen mussten. 

Ja, man könnte ein Custom-BB-Tag bauen, das eine Video-URL direkt in einer solchen Art einbindet. Im Gegensatz zur URL-Aufhübschung mit Anreißertext und Miniaturbild, wofür es einen Dienst im System gibt, gibt es das für "harte" Videolinks leider nicht, auch wenn das in vielen Fällen eine Bibliothek wie ImageMagick/ffmpeg wohl durchaus hinkriegen könnte...
Also:
Woher kriegt man für Dein HML-Schnipsel ohne serverseitige Tricks die korrekte Größe bzw. das Seitenverhältnis? Dabei gehe ich schon davon aus, dass der MIME-Type immer "video/mp4" bleibt...
Gibt es Deine Webseite mit einer solchen Einbindung auch als Link, damit man sich das live anschauen kann? Leider ist die nicht in Deinem Profil zu finden.
cu2all
Herbert
kaum schreibt man, dass bald zu ist... geht's volle Kanne weiter.

Zu den Schriftarten/Unterscheidungsmöglichkeiten:
Es wird wohl leider immer irgendeine Konfiguration geben, bei der irgendwas nicht optimal aussieht. Und wir wahrscheinlich nicht deswegen etwas anpassen werden, denn wir können nur sicherstellen, dass der Großteil der User "richtig" versorgt wird, jeden Einzelfall werden wir nicht schaffen zu optimieren, nicht nur ist das die Arbeit an sich, am Ende steht auch ein ggf. komplexer Style mit zusätzlichen Wenn-Bedingungen für verschiedene Browser/Geräte, der dann auf Dauer auch wartungsintensiver und problematisch bei Updates wird, die paar Byte zusätzliche Datenmenge bei einem gecachten CSS lasse ich mal unter den Tisch fallen.

Das soll aber niemanden entmutigen, hier sein Problem zu schildern, wie man sieht hat sich innerhalb weniger Tage trotzdem eine Lösung gefunden, ohne dass wir
 neu aufsetzen mussten.
neu aufsetzen mussten. 

Mal abgesehen vom eher abstrakten "Es wird nie überall funktionieren" ein paar Gedanken dazu:Für früher hast du bestimmt recht, aber seit html 5 ist das echt kein Hexenwerk mehr.
Auf meiner Webseite ist dies der komplette Quellcode um ein Video anzuzeigen und abspielen zu lassen.
Aber gut, dann gibt es hier halt keine Videos, schade.HTML:<video controls height="360" width="640"> <source src="video/nurfluegel_01_klein.mp4" type="video/mp4" > <p>Dieser Browser unterstützt HTML5 Video nicht</p> </video>
Ja, man könnte ein Custom-BB-Tag bauen, das eine Video-URL direkt in einer solchen Art einbindet. Im Gegensatz zur URL-Aufhübschung mit Anreißertext und Miniaturbild, wofür es einen Dienst im System gibt, gibt es das für "harte" Videolinks leider nicht, auch wenn das in vielen Fällen eine Bibliothek wie ImageMagick/ffmpeg wohl durchaus hinkriegen könnte...
Also:
Woher kriegt man für Dein HML-Schnipsel ohne serverseitige Tricks die korrekte Größe bzw. das Seitenverhältnis? Dabei gehe ich schon davon aus, dass der MIME-Type immer "video/mp4" bleibt...

Gibt es Deine Webseite mit einer solchen Einbindung auch als Link, damit man sich das live anschauen kann? Leider ist die nicht in Deinem Profil zu finden.
cu2all
Herbert
Moin moin,
 auf Safari-Browsern haben?
auf Safari-Browsern haben?
Der Gedanke dahinter:
In jeder Forenübersicht wird ein Forum mit ungelesenen Themen nicht nur "fett" geschrieben, sondern auch durch das andersfarbige Sprechblasen-Icon hervorgehoben (siehe erster Screenshot). Auch ein oben festgehaltenes Thema ("sticky") wird sowohl farbig unterlegt, als auch mit dem Stecknadel-Icon markiert (siehe zweiter Screenshot).
Diese Art der "doppelten" Auszeichnung sowohl mit einer grafischen Form/Element, als auch einem verändertem Schriftbild oder Farbe für ungelesene Inhalte wurde bisher in den Listenansichten nicht vorgenommen. Der links angeordnete Balken ergänzt das auf einfache Weise und gibt eine zusätzliche Orientierungshilfe beim Finden ungelesener Themen.
cu2all
Herbert
Kjell und Nik haben gestern Abend hoffentlich den Knoten durchschlagen: Gibt es -ab sofort- noch User, die weiterhin Probleme mitDer Ladefehler "NSPOSIX..." oder "Parsen nicht möglich" bei Apple-Geräten hält sich hartnäckig, auch iOS 14.3 und erste Tuningmaßnahmen am Server zeigen leider bisher keine Wirkung.
 auf Safari-Browsern haben?
auf Safari-Browsern haben?... aber eine gute Idee hat Kjell mit geringem Aufwand gestern Abend in die Tat umsetzen können: Ab sofort werden ungelesene Themen in Listenansichten (Forenansicht, Aktuelles) zusätzlich mit einem Balken links hervorgehoben (siehe zweiter Screenshot).Zu den Schriftarten/Unterscheidungsmöglichkeiten:
Es wird wohl leider immer irgendeine Konfiguration geben, bei der irgendwas nicht optimal aussieht.
Der Gedanke dahinter:
In jeder Forenübersicht wird ein Forum mit ungelesenen Themen nicht nur "fett" geschrieben, sondern auch durch das andersfarbige Sprechblasen-Icon hervorgehoben (siehe erster Screenshot). Auch ein oben festgehaltenes Thema ("sticky") wird sowohl farbig unterlegt, als auch mit dem Stecknadel-Icon markiert (siehe zweiter Screenshot).
Diese Art der "doppelten" Auszeichnung sowohl mit einer grafischen Form/Element, als auch einem verändertem Schriftbild oder Farbe für ungelesene Inhalte wurde bisher in den Listenansichten nicht vorgenommen. Der links angeordnete Balken ergänzt das auf einfache Weise und gibt eine zusätzliche Orientierungshilfe beim Finden ungelesener Themen.

cu2all
Herbert
Anhänge
fliegersepp
User
Hallo,
ja ich hab immer noch den Fehler.
Aber gefühlt weniger
Danke für eure Arbeit
Guten Rutsch
Gruß
Bernd
ja ich hab immer noch den Fehler.
Aber gefühlt weniger
Danke für eure Arbeit
Guten Rutsch
Gruß
Bernd
Hallo allerseits und Frohes Neues Jahr!

Das Wiki ist wieder online!
Nennen wir's vorerst "Beta-Betrieb". Weder das Design ist schon auf abgestimmt, noch könnt Ihr Euch einloggen. Aber der Lesen-Betrieb sollte gehen.
abgestimmt, noch könnt Ihr Euch einloggen. Aber der Lesen-Betrieb sollte gehen. 
Die nächste Zeit kommt es bestimmt noch zu der ein oder anderen Downtime, auch ist noch kein Link oben in der Navigation enthalten.
Zuerst wäre mir das Votum und ggf. reinkommende Fehlermeldungen der vielen aktiv Beitragenden hier sehr wichtig: Geht's bei Euch auch oder findet Ihr noch Glitches/Probleme? Vor allem das Thema "Sonderzeichen" und "Formeln" in allen Variationen konnte einfach nicht bis ins letzte Detail getestet werden... Was meint Ihr dazu?
cu2all
Herbert
Das passt zu unseren Beobachtungen: Selten passiert's noch, die Fehlermeldung ist vielleicht auch bei Dir eine andere als vorher, aber es ist zumindest deutlich besser geworden. Auch schon was.ja ich hab immer noch den Fehler.
Aber gefühlt weniger

Das Wiki ist wieder online!
Nennen wir's vorerst "Beta-Betrieb". Weder das Design ist schon auf
 abgestimmt, noch könnt Ihr Euch einloggen. Aber der Lesen-Betrieb sollte gehen.
abgestimmt, noch könnt Ihr Euch einloggen. Aber der Lesen-Betrieb sollte gehen. 
Die nächste Zeit kommt es bestimmt noch zu der ein oder anderen Downtime, auch ist noch kein Link oben in der Navigation enthalten.
Zuerst wäre mir das Votum und ggf. reinkommende Fehlermeldungen der vielen aktiv Beitragenden hier sehr wichtig: Geht's bei Euch auch oder findet Ihr noch Glitches/Probleme? Vor allem das Thema "Sonderzeichen" und "Formeln" in allen Variationen konnte einfach nicht bis ins letzte Detail getestet werden... Was meint Ihr dazu?
cu2all
Herbert
SG-110
User
Hallo Herbert,
WIKI sieht aus meiner Sicht gut aus.
Hauptunterschiede sind aus meiner Sicht:
- schmalere Ansicht (vermutlich damit die Darstellung für Smartphones besser passt)
- Anzahl Besucher einer Seite nicht mehr sichtbar
- Kategorien nicht mehr unten (jetzt auf der rechten Seite)
- Spezialseiten teilweise anders (habe ich den Eindruck)
Bisher habe ich noch nicht viel gefunden, was nicht so ist, wie es sein soll.
mit Ausnahme von:
Vorlagenschleife entdeckt: Vorlage:Motorschiffsmodelledaten
Wie sieht es mit der Anmeldung aus? Muss man sich, wenn man aus dem Forum ins WIKI wechselt, im WIKI nochmals anmelden oder gibt es eine automatische Anmeldung mit dem Forumspasswort?
Gruss
Hans
WIKI sieht aus meiner Sicht gut aus.
Hauptunterschiede sind aus meiner Sicht:
- schmalere Ansicht (vermutlich damit die Darstellung für Smartphones besser passt)
- Anzahl Besucher einer Seite nicht mehr sichtbar
- Kategorien nicht mehr unten (jetzt auf der rechten Seite)
- Spezialseiten teilweise anders (habe ich den Eindruck)
Bisher habe ich noch nicht viel gefunden, was nicht so ist, wie es sein soll.
mit Ausnahme von:
Vorlagenschleife entdeckt: Vorlage:Motorschiffsmodelledaten
Wie sieht es mit der Anmeldung aus? Muss man sich, wenn man aus dem Forum ins WIKI wechselt, im WIKI nochmals anmelden oder gibt es eine automatische Anmeldung mit dem Forumspasswort?
Gruss
Hans
Wiedereinstieg
User
Sehe auch keine Unterschiede, auch eine smartphoneansicht Gips nicht...Darstellung für Smartphones besser passt
guckux
Vereinsmitglied, Seniorenbeauftragter
Guckux Hans
Die "optischen" Veränderungen sind primär einem Versionsspung geschuldet der mediawiki Version 1.16 (wenn ich ich recht entsinne) auf 1.35.
Da kommt noch einiges, was Du "später" erfahren darfst - im praktischen Betrieb halt...
(Auf der Testwiese suche ich noch einem Browser, welcher mit einem neu installierten visuellen Editor klarkommt, das Teil rauscht bei mir unter macOS mit Safari und chrome dauerhaft in den Untergrund).
Die "optischen" Veränderungen sind primär einem Versionsspung geschuldet der mediawiki Version 1.16 (wenn ich ich recht entsinne) auf 1.35.
Da kommt noch einiges, was Du "später" erfahren darfst - im praktischen Betrieb halt...
(Auf der Testwiese suche ich noch einem Browser, welcher mit einem neu installierten visuellen Editor klarkommt, das Teil rauscht bei mir unter macOS mit Safari und chrome dauerhaft in den Untergrund).
Peter Stöhr
User
Hi,
also bei mir tritt der Fehler seit Anfang des Jahres eher vermehrt auf
Peter
also bei mir tritt der Fehler seit Anfang des Jahres eher vermehrt auf

Peter
Moin moin,
Kjell und Nik haben gestern Abend hoffentlich den Knoten durchschlagen: Gibt es -ab sofort- noch User, die weiterhin Probleme mitauf Safari-Browsern haben?
... aber eine gute Idee hat Kjell mit geringem Aufwand gestern Abend in die Tat umsetzen können: Ab sofort werden ungelesene Themen in Listenansichten (Forenansicht, Aktuelles) zusätzlich mit einem Balken links hervorgehoben (siehe zweiter Screenshot).
Der Gedanke dahinter:
In jeder Forenübersicht wird ein Forum mit ungelesenen Themen nicht nur "fett" geschrieben, sondern auch durch das andersfarbige Sprechblasen-Icon hervorgehoben (siehe erster Screenshot). Auch ein oben festgehaltenes Thema ("sticky") wird sowohl farbig unterlegt, als auch mit dem Stecknadel-Icon markiert (siehe zweiter Screenshot).
Diese Art der "doppelten" Auszeichnung sowohl mit einer grafischen Form/Element, als auch einem verändertem Schriftbild oder Farbe für ungelesene Inhalte wurde bisher in den Listenansichten nicht vorgenommen. Der links angeordnete Balken ergänzt das auf einfache Weise und gibt eine zusätzliche Orientierungshilfe beim Finden ungelesener Themen.
cu2all
Herbert
Hi
Das Wiki geht ja nun wieder gibt es ausser der Seite
https://wiki.rc-network.de/index.php/Servos_Übersicht
da sich diese nicht filtern oder sortieren lässt
auch irgendwann wieder die "sortierbare" ServoTabelle?
https://www.rc-network.de/magazin/wiki/servotabelle/servouebersicht.html
Das Wiki geht ja nun wieder gibt es ausser der Seite
https://wiki.rc-network.de/index.php/Servos_Übersicht
da sich diese nicht filtern oder sortieren lässt
auch irgendwann wieder die "sortierbare" ServoTabelle?
https://www.rc-network.de/magazin/wiki/servotabelle/servouebersicht.html
VOBO
User
Hallo zusammen,
Habe eine Frage zum Forumsupdate.
Seit dem Update habe ich immer wieder Probleme einen Beitrag aufzurufen.

Es kommt beim Anklicken des Beitrages zu obiger Meldung und das erstaunlich oft.
Das ist völlig unabhängig von der Art des Endgerätes (Smartphone, Tablet, PC...).
Bin ich der Einzige oder haben das andere auch?
Gruß Volker
Habe eine Frage zum Forumsupdate.
Seit dem Update habe ich immer wieder Probleme einen Beitrag aufzurufen.

Es kommt beim Anklicken des Beitrages zu obiger Meldung und das erstaunlich oft.
Das ist völlig unabhängig von der Art des Endgerätes (Smartphone, Tablet, PC...).
Bin ich der Einzige oder haben das andere auch?
Gruß Volker
- Status
- Für weitere Antworten geschlossen.
Ähnliche Themen
- Angepinnt
- Antworten
- 70
- Aufrufe
- 7K
- Gesperrt
- Angepinnt
- Antworten
- 13
- Aufrufe
- 8K
- Angepinnt
- Antworten
- 7
- Aufrufe
- 1K
- Gesperrt
- Antworten
- 339
- Aufrufe
- 25K